Houdiniならプログラミングでモデリングができる話
総コン Advent Calendar 2021 ならびに NCCアドベントカレンダー2021 の13日目の記事です。
僕が日頃お世話になっているHoudiniというスーパーにホットな3Dモデリングツールを使って、プログラミングでもってモデリングをしてみようや、という企画記事になっています。
とりあえずは見ながら手を動かせば大体できるんじゃないかな程度の記事の内容にしたつもりではあるので、是非やってみてくれるとうれしいですね。
やってみよう
本記事の環境は以下になります。Houdiniの導入についてはこちらからどうぞ
バージョン:Houdini Indie 19
OS:Windows 10
ikatnek.blogspot.com
余談ですが、Houdiniでは視点移動の際にマウスが無いと非常につらい思いをします。3ボタンの適当なやつでいいのでマウスは用意しましょう。
それではやっていきましょう。Houdiniを起動したら、早速ノードを出していきます。

ネットワークビュー(画面右下のセクション)内にマウスを移動させ、その状態で右クリックまたはTabを押すとズラリとノードメニューが出てきます。Geometry > Geometryと選択し、ネットワークビュー内の適当なところでクリックしましょう。

Geometryノードは大雑把に言えばHoudini内でのモデルを内包するノードで、この中にまたノードを構築してお望みの形状を作っていくわけです。
ということで、実際にこのGeometryノードの中に入っていきます。Geometryノードをダブルクリックしましょう。
Geometryノードの内部ネットワークに来ましたが、Houdiniでは一般的にはここでポリゴンやボリュームの直接的な操作に関するノードの構築を行います。
では早速ノードを組み合わせて…と行きたいところですが、今回は「プログラミングで」モデリングをするんでした。察しの良い方はもうお気づきかもしれませんが、ひとまず操作を進めます。
先程同様ノードメニューを呼び出し、Attribute > Attribute Wrangleを配置しましょう。

ここで、ネットワークビューの上にある(はず)のパラメータタブを見てみましょう。何かテキストを書いていけるような欄が設けられていませんか?

なんとこのツール、このようにしてコードを書くことによって役割を果たすノードが存在します。これがHoudiniがスーパーにホットな3DCGツールたる所以なのです。
他の3DCGツールでもコードの記述自体はできるのかもしれませんが、これほどにユーザ側に近いレイヤでプログラミングを提供できる3DCGツールはなかなか無いと思います。
詳細は都合上省きますがこれがHoudiniでハチャメチャな力を発揮しており、慣れてくると気付いたらほとんどのプロジェクトでこのノードを使っていた、なんてことはかなりザラです。
コード記述1
では早速コードの記述に行きましょう。実行はCtrl+Enterでできますが、実行前にパラメータタブ内のRun OverをDetail(only once)に変更しておきましょう。

float x = 0.0;
float y = 0.0;
for(int n = 0; n < 10; n += 1){
vector pos = set(x, y, 0);
addpoint(geoself(), pos);
x += 1.0;
y += 1.0;
if(n > 0){
addprim(geoself(), "polyline", n-1, n);
}
}
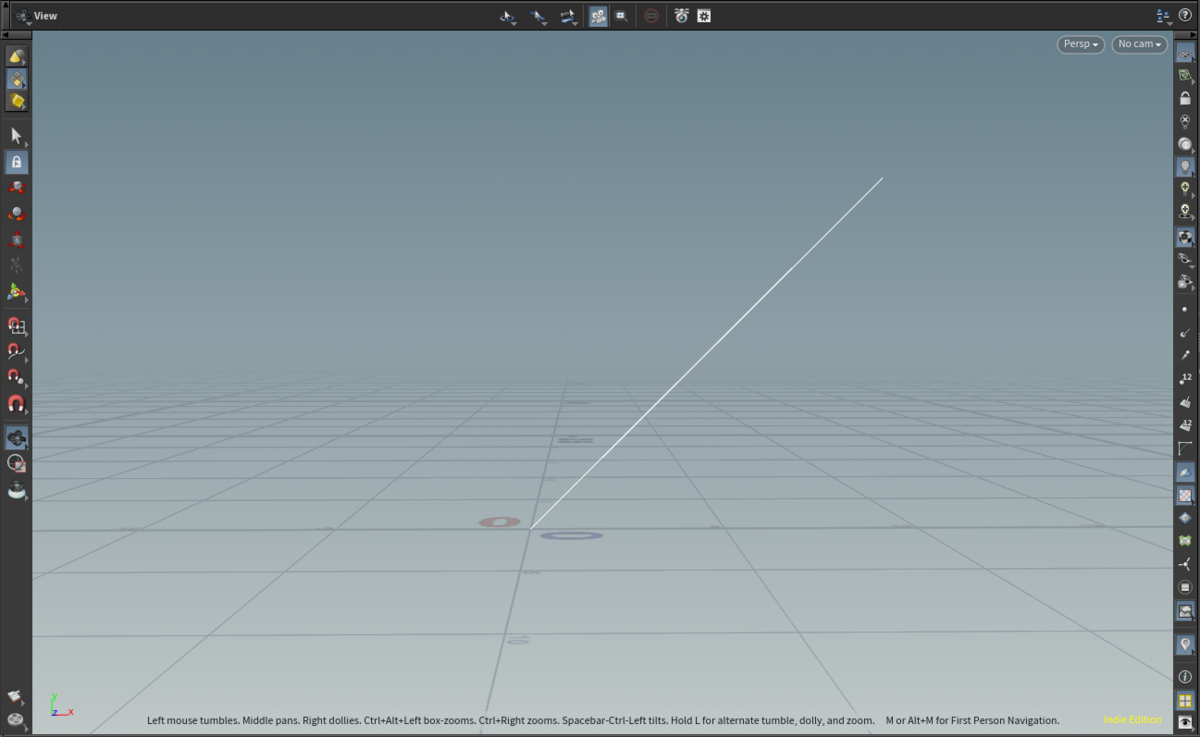
どうでしょう。みなさんのHoudiniでもこのようにして直線が現れていたらグッドです。
ただ直線が現れるだけじゃ面白くないので、曲線でも描いてみましょう。
float alpha = 1.0;
float theta = 0.0;
float r = 0.0;
for(int n = 0; n < 1000; n += 1){
float x = r * cos(radians(theta));
float y = r * sin(radians(theta));
vector pos = set(x, y, 0);
addpoint(geoself(), pos);
theta += 1.0;
r = alpha * radians(theta);
if(n > 0){
addprim(geoself(), "polyline", n-1, n);
}
}
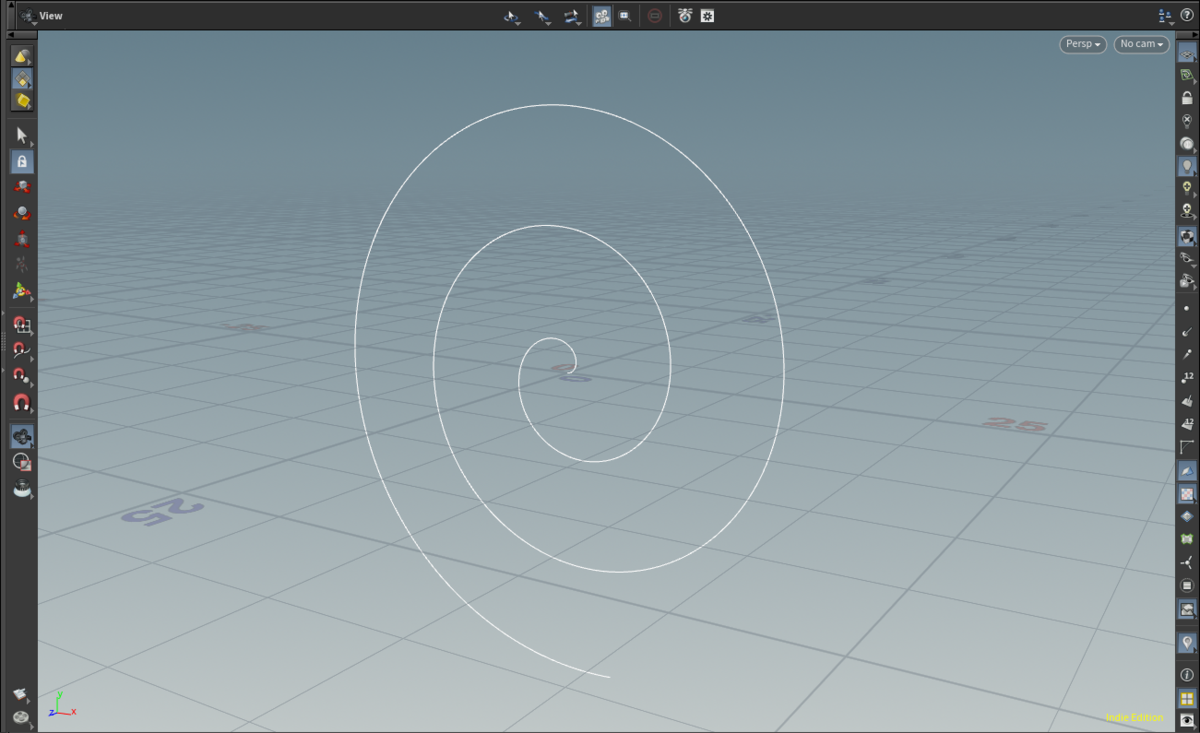
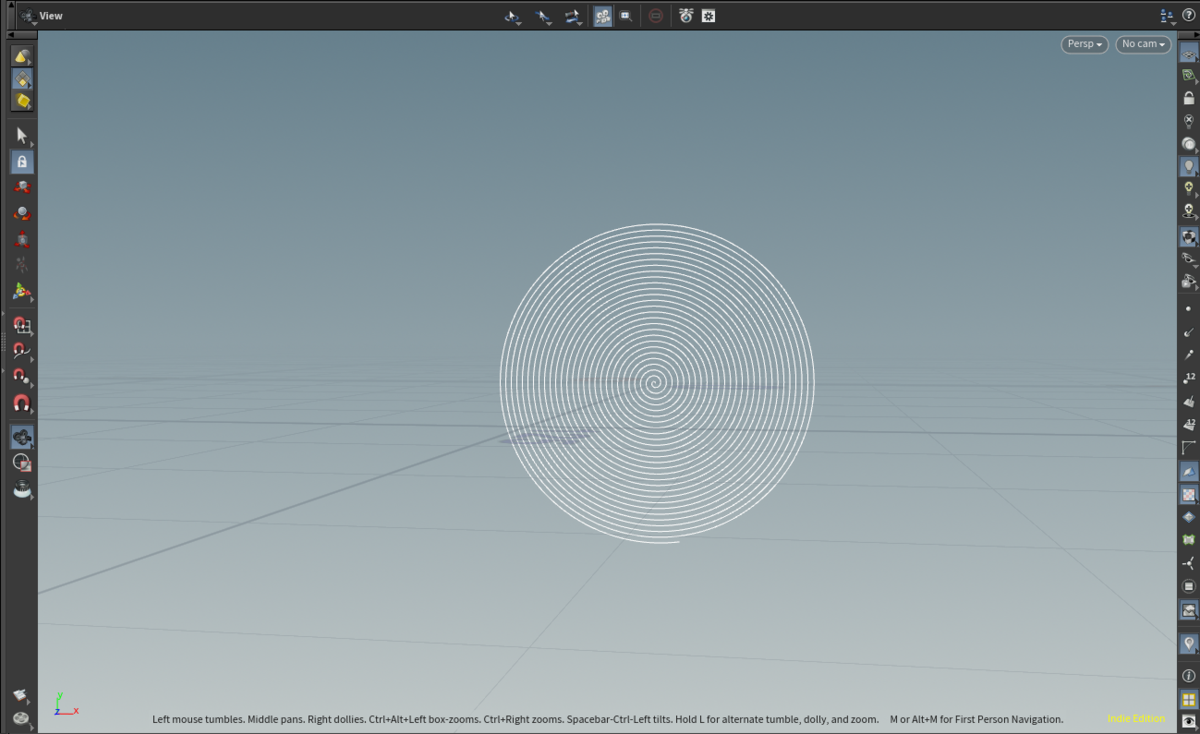
はい。当たり前にアルキメデスの螺旋も描けちゃいますね。
コード記述2(ツー)
ただ、これだけではせっかくのHoudiniの機能を活かしきれていません。コードを次のように差し替え、実行時に入力スペースの右にあるアイコンをクリックしてみましょう。
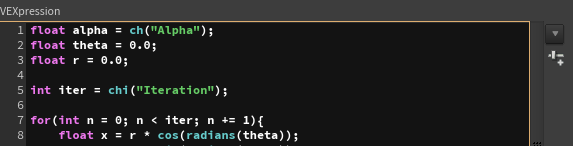
float alpha = ch("Alpha");
float theta = 0.0;
float r = 0.0;
int iter = chi("Iteration");
for(int n = 0; n < iter; n += 1){
float x = r * cos(radians(theta));
float y = r * sin(radians(theta));
vector pos = set(x, y, 0);
addpoint(geoself(), pos);
theta += 1.0;
r = alpha * radians(theta);
if(n > 0){
addprim(geoself(), "polyline", n-1, n);
}
}

ビューポートには何も映らなくなってしまったかもしれませんが安心してください。パラメータタブを下にスクロールすると、最初はなかったAlphaとIterationという2つのスライダーが現れているかと思います。
ここに好きなように数字を入力することで、プログラムの外部のインタフェースからパラメータを操作することができます。

結び
以上のようにして、Houdiniではプログラムを駆使してモデルの作成ができます。
これの非常に嬉しい点としては、人の手ではない数学の美しさに拠るモデルがプログラムを駆使することで非常に簡単に作れることにあると個人的には思っています。
頂点や辺を移動させて行うようなモデリング形式の所謂「破壊的モデリング」では、数式が根拠にあるような美しい配置や螺旋はなかなか難しいところがあるのではないでしょうか。
螺旋の長さや間隔を変えたい場合も、Houdiniであれば最後にやったようにスライダーでプログラム外に出すことで数式に基づいた調整も可能です。
また今回やった数式ベースのプログラムモデリングは、Wrangleノードの使い方の非常にごく一部に過ぎません。もっとテクい使い方をすると、頂点全体に並列処理をかけてごにょごにょ、なんてこともできます。
Houdiniがスーパーでホットなポイントは他にもあるのですが、あまりにも長くなってしまうのでそれはまたいつか。
何はともあれ、これで少しでもHoudiniに興味を持ってくれる人が増えたらいいですね。
授業で作ったカップをHoudiniでもう一度作りたかった
CCC Advent Calendar 2019 の19日目の記事です。
CE概論という授業にてTinkercadという3DCGツールを使ってモデリングをしたのですが、「いや~このへんとかHoudiniでやれたらめっちゃ楽なのにな~~~」と感じた部分がいくつかあったのでやってみちゃった、という感じです。
このHoudiniという3DCGツールですが、ノードベースなワークフローやそもそも日本語化がされてない事等のとっつきにくさから難しそうな印象を持たれることが多いかと思います。実際難しいですが...ただこの記事ではシンプルなことしかやらないので、初心者がなんとなーく機能を知る機会になればいいかなと思います。手順もなるべく詳細に書くので、見ながら一緒に手を動かしてみてもらえれば幸いです。
始める前に
実際に作っていく前にバージョン的な話をすると、今回はHoudini Apprentice 17.5.391を使用します。使うノード的にも今日現在最新版のver.18でも問題ないかとは思います。またツールの導入についてですが、本記事では詳しく扱いません。こちらの記事等を参考にしてください。
加えてですが、ほぼ同じ編集ファイルをHoudini Blueprintsというサイトにアップしました。オンラインで見れるしダウンロードも無料で可能なので、こちらも学習に役立てば幸いです。
いざ作業
ジオメトリ(入れ物)作成&球を出してみる
早速ですがやっていきましょう。ネットワークペインの右上にObjectsと表示されていることを確認し、tabキーを押してノードの呼び出しを行います。Geometryノードを呼び出し、ダブルクリックで中に入ります。

中に入ったら右上の表示が "Geometry" であることを確認し、またtabキーを押してSphereノードを呼びます。画面の真ん中に球が出てきたと思うので、パラメーターペインの中にある"Primitive Type"を"Polygon Mesh"にしつつ分割数(RowsとColumns)を適当に変更します。このノードだけでも球のスケールは3方向それぞれに設定できるのですが、このノードでは分割数の変更だけできるようにしておきたいのでこのままにします。
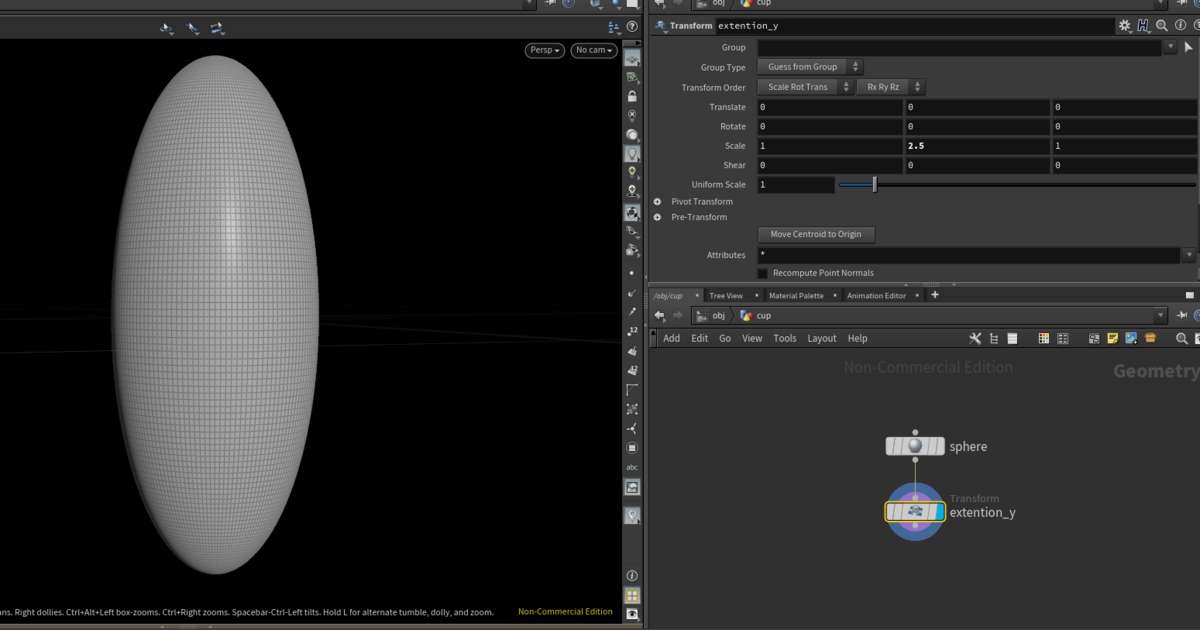
tabキーからTransformノードを出して、Sphereノードの下にあるポッチとTransformノードの上のポッチを繋ぎます。こうしてノードを繋ぐことで、Houdiniでは処理が順次受け渡されて行きます。Transformノード内の"Scale"パラメーターで球を縦に引き伸ばすのですが、値が3つあります。これらは左からx、y、z方向に対応しているので、縦方向=yスケール(Houdiniは左手系座標系です!)の値を大きくします。

球を削ってカップにする
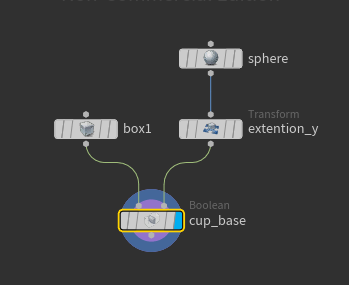
それでは、この球(?)を一気にカップっぽく変形させましょう。BoxノードとBooleanノードを呼び出して、次のように繋げましょう

ビューを見ると…さっきの球はなく、立方体だけになってしまいました。これは、Booleanノードの内部処理方法と立方体の大きさが関係しています。
Booleanノードは「2つの物体を組み合わせて形を作る」という処理のノードです。この組み合わせ方というのがいくつもあるのですが、ノード内の"Method"を見ると"Intersect(交差)"になっているかと思います。この状態は、「2つの物体の重なり部分だけ残す」という処理方法を取っています。
そして立方体の大きさを見ると、完全に球の内部に入ってしまっています。この状態での重なり部分と言ったら、立方体の部分になってしまいますよね。先程の現象はそういうことだったのです。

この解決方法はいたってシンプルで、Boxノードの"Size"を調整してあげましょう。およそXとZ(3つあるパラメーターのうち左と右)を2~3くらいにしてあげれば十分でしょう。ここまでで、カップの基本となる形が完成しました!後のために、このBooleanノードの名前を「cup_base」と変更しておきましょう。ノードの名前部分をダブルクリックで、そのノードの名前を変更できます。

文字部分をつくる
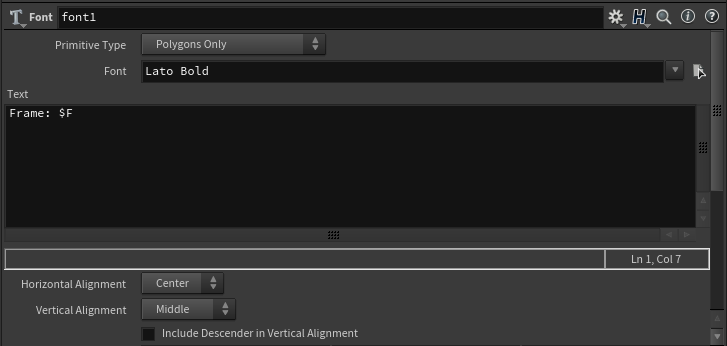
それでは、次は文字部分を作っていきましょう!先程のカップと同じネットワークで、Fontというノードを呼び出しましょう。個人的にはtextノードじゃないのが違和感でしかないですが...
このノードの"Text"の部分に好きな文字を打ちましょう。日本語が使いたい人は、"Font"の右の矢印みたいなところ(▼の隣)から、PC内のフォントを選択できます。
好きな言葉を打ち込んだら、PolyExtrudeノードを追加してFontノードの下に接続しましょう。このノードは面の押出をするノードなので、"Distance"の値を適当に変更します。ここまで完了すれば文字側の設定も終わりです!

文字とカップを結合
さて、ここまででカップの大元部分と文字の作成をしましたが、実は既に作業の9割は完了しています!後はもうあるものをひたすら組み合わせるだけなので、この調子で一気に作成しちゃいましょーう!!
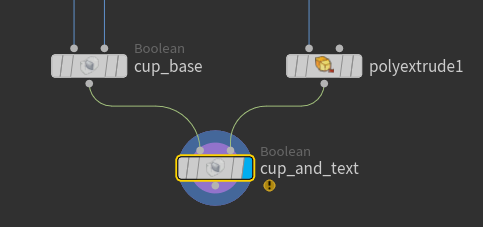
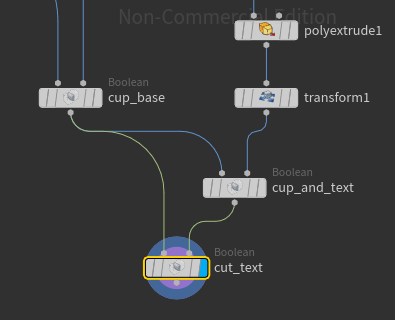
まずはカップと文字の結合をしましょう。再びBooleanノードを作成して、カップ側からcup_baseノード、文字側からPolyExtrudeノードを下図のように接続します。

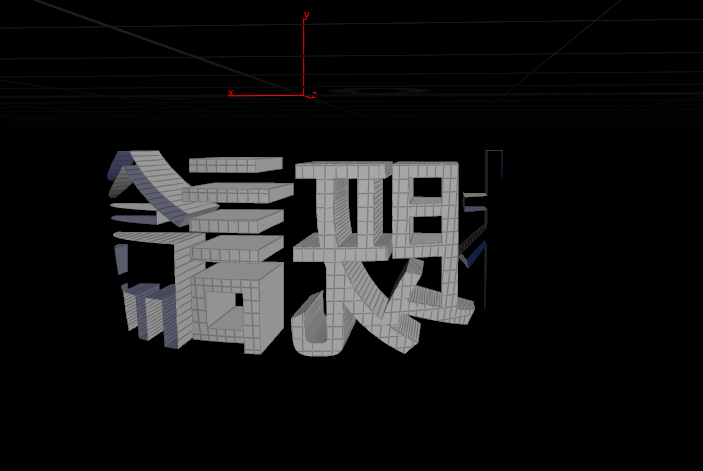
ここでビューを見てみると、何やら奇怪な見た目に…

これも先程と同じくBooleanノードの処理方法が関係しています。"Method"を"Union(結合)"にしましょう。すると…

かなり位置がずれていますね…
こんなとき、Houdiniは真価を発揮します。大抵のモデリングツールであれば文字の設定のところまでCtrl+Zを繰り返さなければならないですが、Houdiniでは既に作ったノードの設定はいつでも変更ができます!今調整したいのは
- 文字のサイズ
- 文字の位置
の2点ですね。Fontノードの方でもこの調節は可能なのですが、あとから文章を変えたりする場合を考えると少し不便です。こういうときは、それ専用のノードを別で追加してしまいましょう。この2つの処理はTransformノードでできそうなので、これをPolyExtrudeノードとBooleanノードの間に挟み込みます。

これでいい感じに文字が配置できたので、余計な飛び出し部分は削除しましょう。Houdiniではノードの使いまわしができるので、ここでカップの元のノードを再び使います。この操作にもBooleanノードを使うので、新たにノードを呼び出して下のようにつないでください。ここでは「cut_text」という名前にしてみました。"Method"は"Intersect"にしましょう。

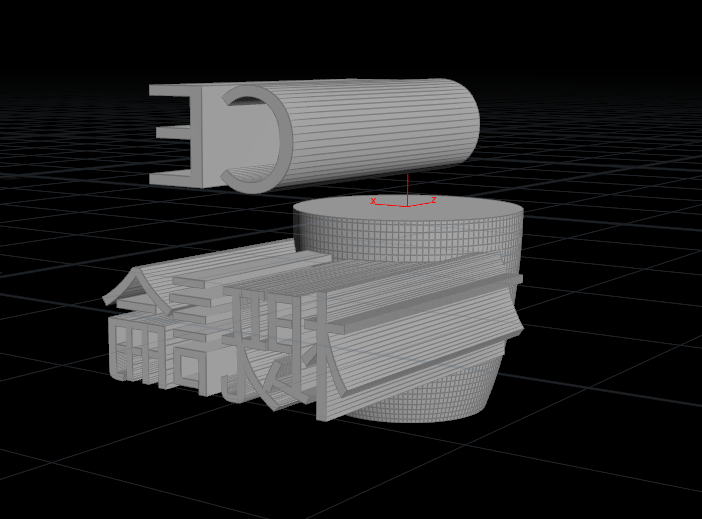
さて、ビューを見ればわかる通り文字部分の厚みが全くありません。というのも寸分の狂いもなく全く同じ形状なので、この状態で交差部分を残してもカップの形状が保存されるだけです。言葉で伝えるのが難しいなと思い下に図解してみましたが、そもそも図を描くのがなかなか難しいことを知りました。

...結局どうすればいいのかというと、ほんの一回り大きなカップを作って、その2つで交差をとればいいですね。ここで「一回り大き」くする操作は、さっきも出てきたTransformノードでやるのがよさそうです。Transformノード(下図の「cup_cutTextノード」)を新たに挿入して、"Scale"の値を調整しましょう。この調整で、文字部分の厚みが決まります。

取っ手追加&中くり抜き
文字部分を調整したタイミングで、取っ手を追加しましょう。Torusノードを追加して、"Radius"パラメーターや適宜Transfromノードの追加等で調整を行いましょう。いい形になったと思ったらまたBooleanノードで「結合」していきます。どの"Method"が
適切か...ここまで来たらわかりますよね?

最後に、中をくりぬきましょう。やり方や使うノードは文字のカットとほぼ同じです。違うところは
- 内側をくり抜く → サイズを少し小さくする → TransformノードのScale
- 「くり抜く」という操作 → BooleanノードのMethod
といった感じです。Transformノードの操作はカップの厚みに直結するので好みそれぞれに合わせてほしいのですが、Booleanの方がちょっと新しいことをします。
ここで、Methodから新しく"Subtract(減算)"を使用します。ただこれは「どっちからどっちを引くのか」というところまで指定してあげる必要があります。ノードの組み方によって多少変わると思うので、ビューを見ながら決定しましょう。

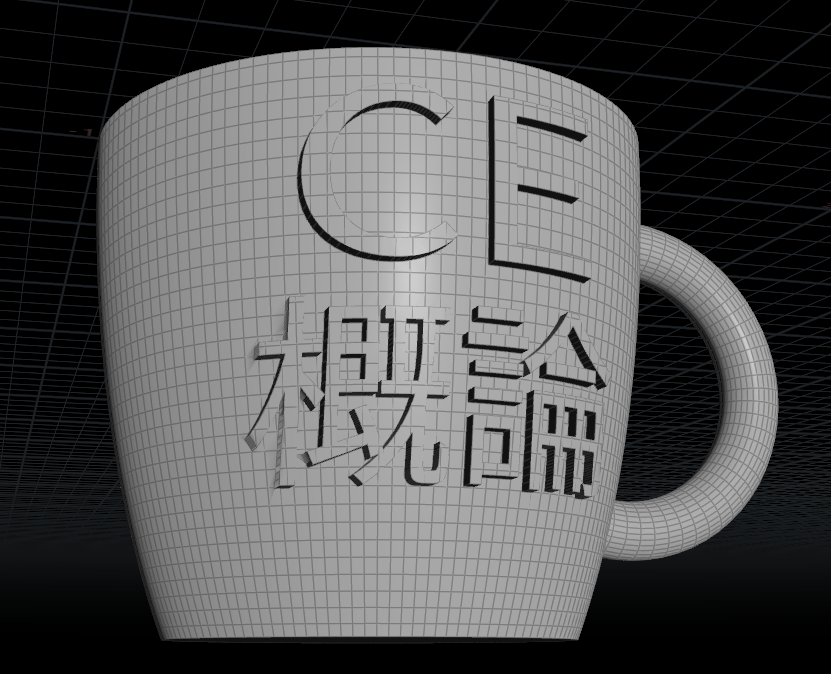
完成!!
以上で完成です!お疲れさまでした!!皆さんもこんな感じにできましたか?
完成ののち…
完成後のオプション的な話ですが、例えば全体が完成した後に以下のことをやりたいなと思ったとします。
ここで挙げたのは一部ですが、一般的な3DCGツールならまた1からモデリングのし直しになる場合がほとんどだと思います。しかしHoudiniだと、ノードの内容の変更だけで簡単に別バージョンのモノが作れてしまうんです。「丸々内容を変えるのはちょっと…」という場合にも、元のノードから新たなノードに変える際に接続を変えるだけで済みます。「いろんなバージョンで作っておいて一番いいものを最終的に使う」みたいなことはかなり簡単にできるツールだと思います。
おわりに
以上、いかがだったでしょうか。少しでも「あ~~ちょっとHoudiniやってみっかな~~~~~」と思っていただければ幸いです。僕自身もまだ初心者の域を出ませんが、ツールの人口が増えるきっかけの一つになれれば嬉しいです。